
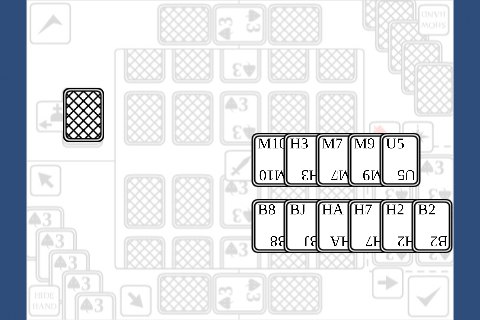
So, in the screenshot above, we can see a face down card and a couple face up cards. The 2 rows are the player’s hands. The fonts look a bit weird. Hopefully it’s a just a preview thing as it looks fine in ipad view but I will have to check on a device to see if it’s the case.
I was also having trouble with the layering of the objects as the text kept going on top of everything. I’ve implemented a workaround at the moment but will probably need to work it on it some more when I start animating cards over others.
What’s next: animating the cards to the corners of the screen like in the ui design. Coding the arrow key functionality to sort through them would be awesome as well.

Leave a Reply