While developing Error Hunter in Unity, I found out there were 3 ways to display a point on screen:
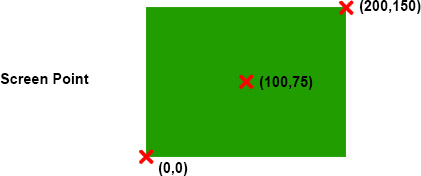
 [clear]Screen point: The points are the pixel values. You can use Screen.width and Screen.height to get the full screen dimensions. Neat.
[clear]Screen point: The points are the pixel values. You can use Screen.width and Screen.height to get the full screen dimensions. Neat.
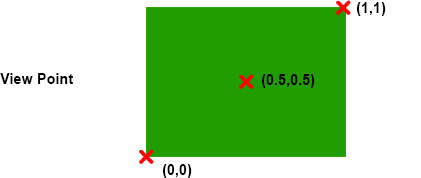
 [clear] View Point: Here the screen width and screen height are always 1, and everything in between is a fraction. Since mobile devices come in all shapes and sizes, this is quite a good way to go about using view points too.
[clear] View Point: Here the screen width and screen height are always 1, and everything in between is a fraction. Since mobile devices come in all shapes and sizes, this is quite a good way to go about using view points too.
 [clear]
[clear]
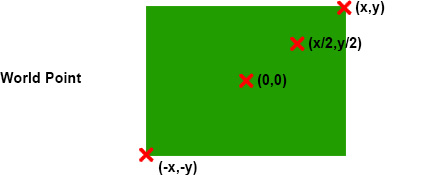
….and then we have the World Point. It seems to have it’s own unique measurement. eg. when you use transform.position += transform.right; you move the object to the right by 1 amount of this special measurement. Also, I couldn’t find a way to get the screen width/height in this ‘world space’. Quite a headache.
So, world points suck and you shouldn’t use them right? Wrong! You can only move objects around in world space so everything has to be converted to that. Here’s what I did in Error Hunter:
Vector3 fullScreen = Camera.main.ScreenToWorldPoint(new Vector3(Screen.width,Screen.height,10));I made a screen point in the top right and then converted it into world point. This allows me to use things like
if (aRect.transform.position.y>fullScreen.y) {}
to check if something is going off screen.

Leave a Reply